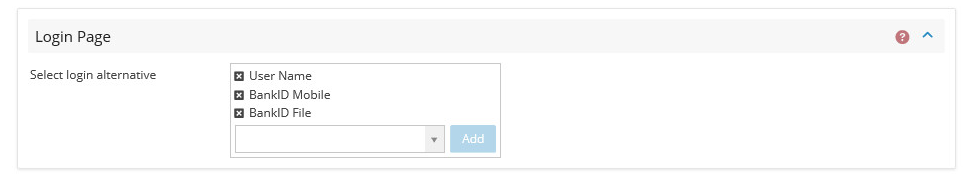
Login Page
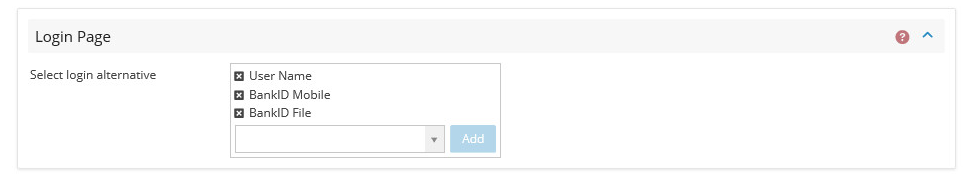
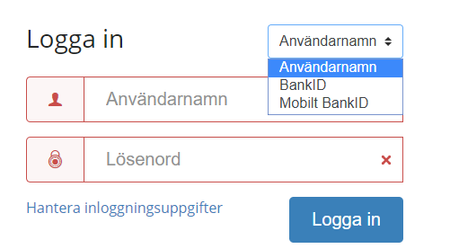
Back-office administrators can easily select which login alternative that should be used when advisors are logging into Partner. The alternatives can be username or BankID.
Note! The add-on BankID have to be enabled to be able to get the alternative BankID Mobile and BankID. You can activate this add-on in your back office system under the add-ons menu.


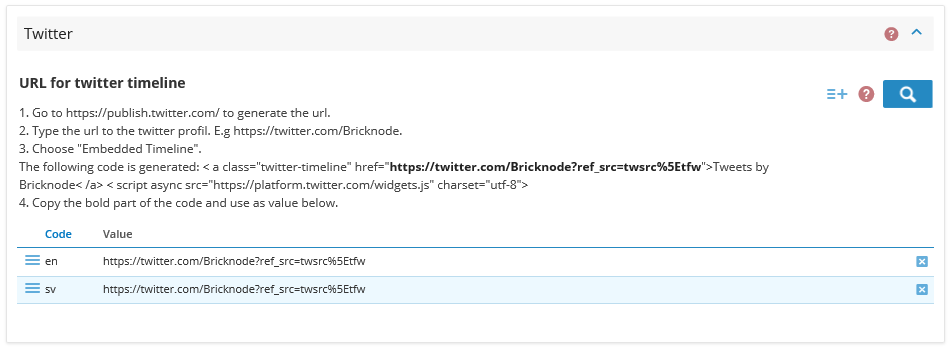
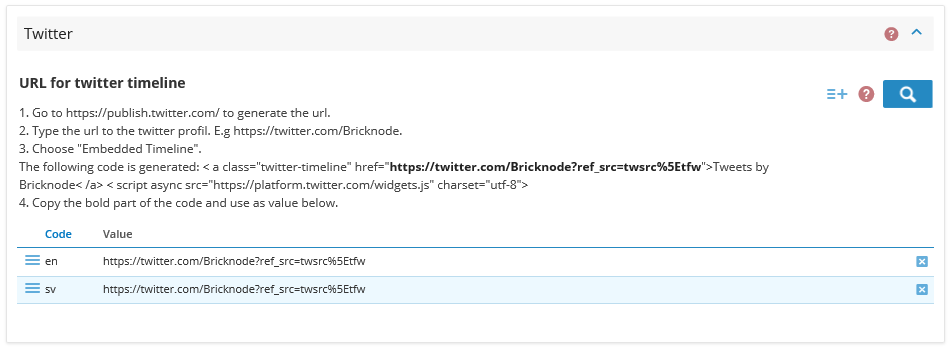
If you want to show a twitter timeline on the partner front.

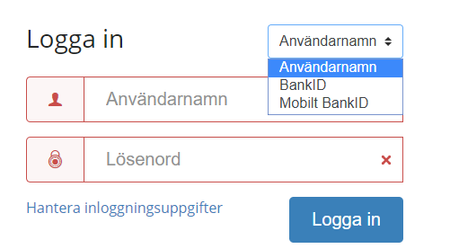
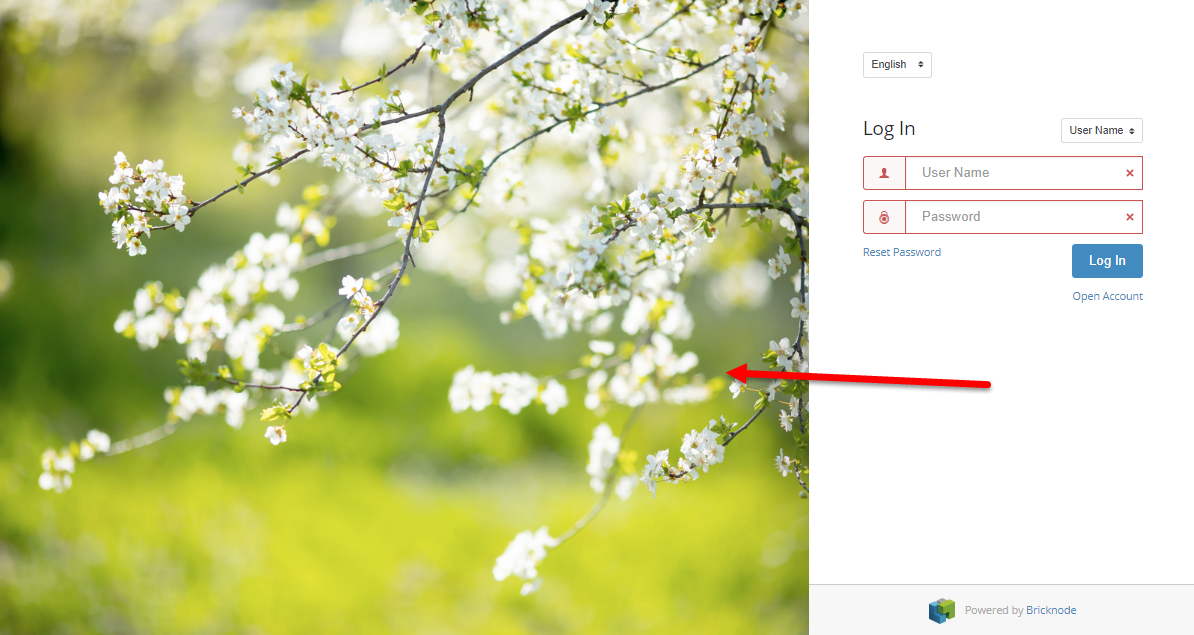
The twitter timeline will be shown at the login page, example:

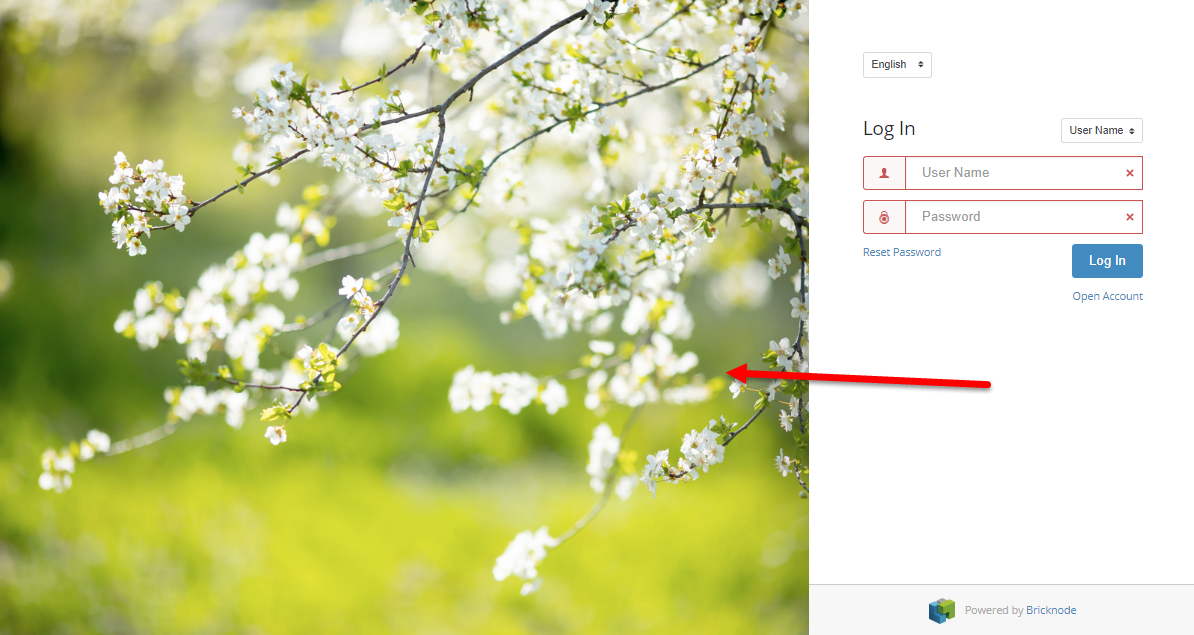
Background Image/Wallpaper
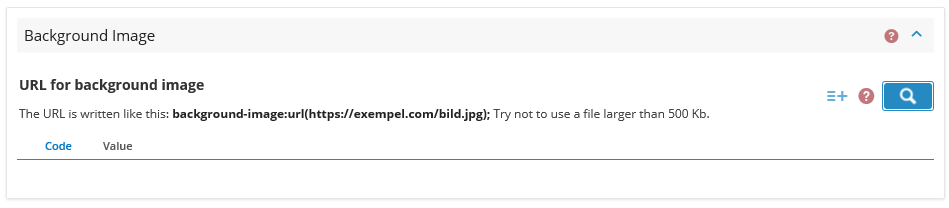
You can now customize the partner and custom front and change the background image if you don´t want to use the wallpaper that Bricknode chooses.

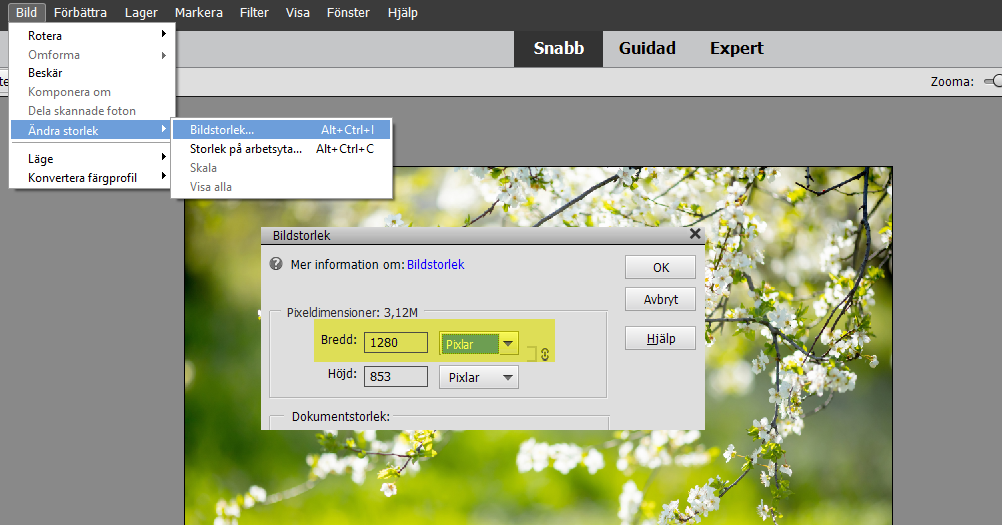
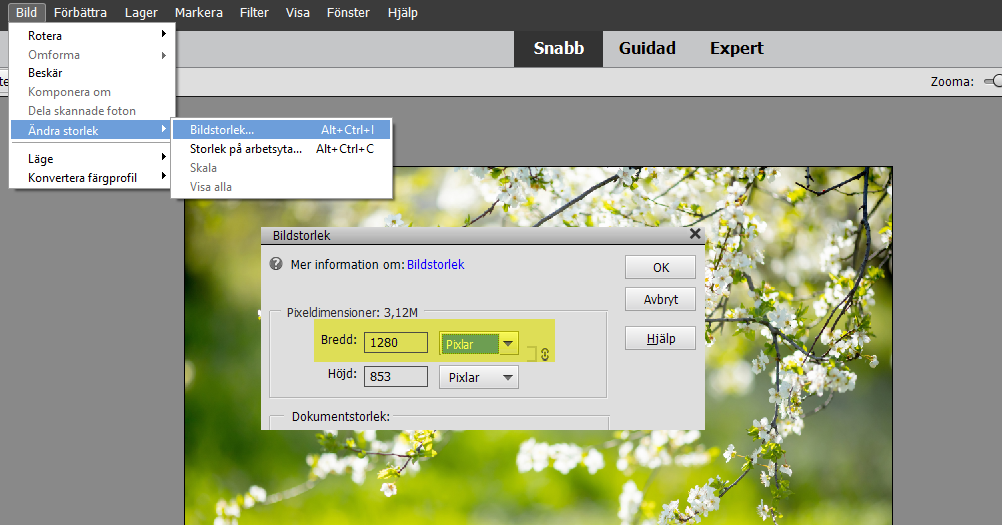
Find a suitable image and scale it to around 1280 pixlar in width. Save as a .jpg file and try not to exceed a file size of around 500kb.

The image can be scaled/resize in any photo editing program.

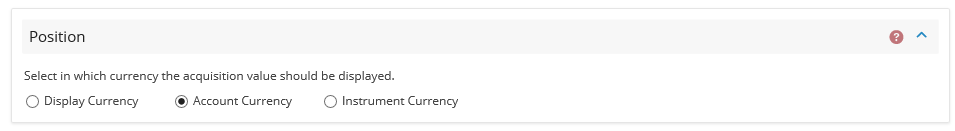
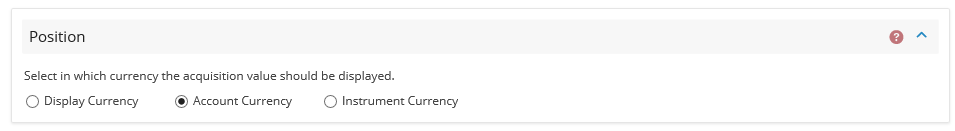
Position
Select in which currency the acquisition value should be displayed.